3. 讓用戶輕松使用產品
3.1 我們因用戶而存在
上文中談到我們設計部在項目過程中起了"承上啟下、和諧發展"的作用(恩,確實有些不好意思),然而這僅僅是視高公司重視產品設計存在的一個次要原因。我們最主要的任務,是在產品設計的時候為用戶服務、替用戶思考,因為,用戶才是產品的主角。
圖表 5 用戶才是產品的主角
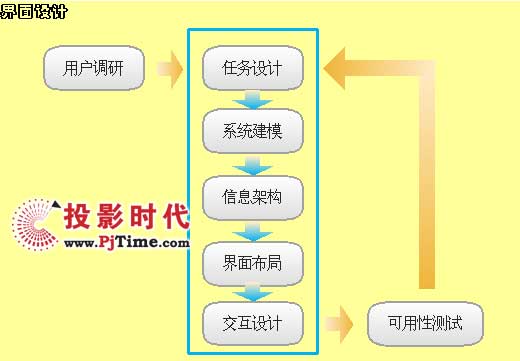
在界面設計流程中,我們圍繞用戶進行三大部分的工作:
1) 用戶調研:了解產品的目標用戶,以及他們的操作習慣和特殊要求;
2) 設計:這是實質性的工作階段,在這階段,設計師把產品部抽象的需求、用戶調研的成果結合自己的經驗和水平,輸出具體的界面及交互;其分階段工作有:
a) 任務設計
b) 系統建模
c) 信息架構
d) 界面布局設計
e) 交互設計
3) 測試階段:這是對設計成果的測試,把具體的界面甚至是產品demo交于用戶使用,在產品設計階段發現問題并解決。

圖表 6 界面設計流程
3.2 用戶調研
目前我們采用用戶問卷的方式,收集用戶的用戶特征、使用習慣和特殊要求,看似沒什么用的信息,在設計的過程中也能起到相當的促進作用。
|
訪談一總結 受訪者:肖肖 時間:2008-1-11 14:00 地點:公司小會議室 1) 整體的藍色很柔和,個人很喜歡 2) 文字交流跟順手,傳輸文件很快,向導不有好,有些功能找不到。覺得打開CHAT界面應該有更簡單的方法。 3) 行業:IT業,職務:前臺 4) 喜歡魔幻類的電影:《哈利波特》、《魔戒》等 5) 喜歡娛樂、時尚雜志:《當代歌壇》、《昕薇》、《時尚》 6) 不喜歡運動 7) 喜歡可愛、鮮亮的服裝 8) 喜歡粉紅色。 9) 擁有8年的互聯網使用經驗,主要用于聊天、網購(有過網購食品、衣服、化妝品的經歷),瀏覽最頻繁的網站是HAO123(分類,清晰,細膩)、每天使用網絡時間10小時左右 10) 使用過QQ、MSN,以QQ為主,上網時隨時掛在網上,主要跟朋友、同學聯系,使用頻繁。 11) 喜歡QQ自帶的空間(可以展現自我,有密碼保護,覺得很安全)。 12) 喜歡QQ可以根據自己的喜好改變顏色(個性)。 13) 最討厭QQ的群消息閃動,不想收都沒辦法。 14) 喜歡QQ的音樂上傳,想聽就能聽。 15) 喜歡看QQ里面發布的廣告,可以了解新東西。 16) 喜歡QQ的ICON,可以自定義的表情。 17) 在協同辦公系統中使用最多的是文字交流和文件傳輸,工作中使用。 18) 在使用過程中覺得人員列表太難用,沒有查找的功能,人員名稱太長,不易觀看和分辨。 19) 其他功能基本沒用過,無提示,不知道都能用來做什么。 20) 很討厭討論組,不知道怎么加入,也不知道如何退出,消息還不能屏蔽,在使用協同系統過程中經常被搶鼠標,很影響其他工作。 21) …… |
表格 1 用戶調研示例
3.3 以用戶為中心的設計
以用戶為中心的設計包含的各設計步驟,各有各的偏向性,由于產品的側重方向不同,可以著重進行對應方向的設計。
舉例而言,網站型產品,應該側重于信息架構;操作類產品(協同、視頻會議),應該側重于任務設計和交互設計;配置類產品(顯卡驅動、集中監控系統),應該側重于系統建模。
3.3.1 任務設計
任務設計包含三個層面的含義:
1) 任務的完整性
OOA的"用例分析"是任務分析的很好來源,可以保證任務設計的完整性。
2) 每個任務的操作方式
任務的操作方式可以通過用戶問卷的方式獲取,也可以通過情節分析的方式引導用戶描述清楚自己對任務操作的流程。
3) 任務之間的關聯性
有些任務之間是有關聯和沖突的,通過OOA的"協作分析",可以有效的發現并解決任務之間的關聯性。
3.3.2 系統建模
該過程是了解用戶對系統的總體期望,其實是OOA中的符合用戶期望的"類圖"的建立過程。
舉例而言,鼠標輸入和鍵盤輸入設計為兩個輸入設備,并不采用鼠標是鍵盤的一個"滾球"屬性的設計方案。
3.3.3 信息架構
信息架構可以采用定性設計和定量設計兩種方式,定性設計包括用戶問卷等方式;定量設計可以通過卡片分類法。
卡片分類法通過列舉所有信息項,讓用戶自主的對所有信息進行層級、類型的組織,從而達到信息架構符合用戶期望的目的。
3.3.4 界面布局
界面布局一般參考現有產品的布局,要給用戶一種"看到界面,就覺得熟悉"的效果。界面布局的一般設計原則有:黃金比例、簡潔律、三等分原則等。
3.3.5 交互設計
交互設計需要我們精通windows下各種標準控件的屬性和操作,合理控件的運用是交互的一個基本要求。
同時,對交互的優劣檢驗可以通過定量法和定性測試法。
定量法通過分解每個操作,從而計算出完成一個任務所需要的時間,時間越長,交互越差。
定性測試法即通過可用性測試的用戶測試,了解真實用戶的交互使用情況。
3.4 可用性測試
3.4.1 專家評審
3.4.1.1 評審時機
暫時為設計師生成完整的、孤立的界面原型,并不要求有交互實現。
3.4.1.2 評審方式
杜絕"拿著一份檢查表逐條的、機械的去檢查是否符合表中記錄的交互原則",我們采用部門成員花一定時間各自使用,然后整理在架構、交互、UI范圍存在的問題(不同職位成員可以側重于不同范圍)的專家評審方式。

圖表 7 專家評審方式
3.4.1.3 評審目的
在于發現設計師沒有意識到的、違背了基本交互原則的設計問題。
通過專家評審法,最終是為了輸出一個"考慮的盡可能仔細、完備的系統",并不代表最優設計。專家評審結合目前我們采用的"一個項目采用一個主導設計師",可以很好的解決"方案收攏"和"思維發散"的矛盾。
3.4.1.4 注意
1) 在產品原型輸出給其他同事之后,設計師簡要的講解產品的大致目標和功能、以及較詳細的講解交互;
2) 其他同事找問題的原則:
a) 自己的經驗,必須是理論知識或先前的實踐經驗(由于參與評審的同事本身就是這領域的專家,所以檢查表中的內容應該是在各位腦子里);
b) 自己使用過程中切實遇到的問題;
3) 尤其要注意,專家們是來發現問題的,并不是考慮更好的解決方案;
4) 而且,永遠不要附帶個人喜好;
5) 對于設計師,由于任何方案都存在問題,所以設計師有權決定對通過專家評審發現的問題是否采納,是否采納的依據可通過用戶測試;
6) 對于設計師,如果覺得有更好的設計方案可以避免該問題同時又帶來較小的問題,則改進方案進行迭代(這里要求設計師有相當的發散思維,但是這種設計發散也是基于問題的,是受控的);
7) 這是一個迭代過程,迭代結束條件是:專家評審發現的問題,設計師已經完全考慮到;
8) 這種評審方法,對測試專家和設計師的要求都很高,我們需要補充大量的專業知識和技能。
3.4.2 用戶測試
3.4.2.1 測試時機
至少需要在完整的界面原型輸出以后,如果條件允許,可以以高保真的、具有真實交互的交互demo作為測試對象。
在"設計之初"、"設計過程中"、"有階段性的設計成果后"期間,也可以(需要)進行簡單的用戶測試。這種測試不需要很規范,也不需要輸出《可用性測試報告》,對于用戶的反饋直接作用于設計。
3.4.2.2 測試方式

圖表 8 用戶測試方式
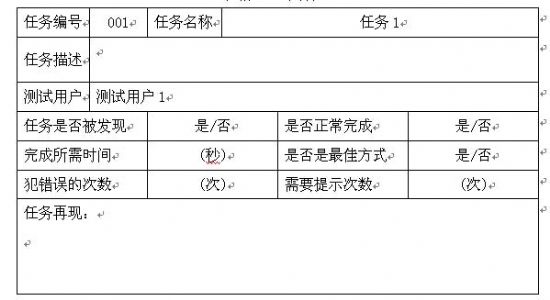
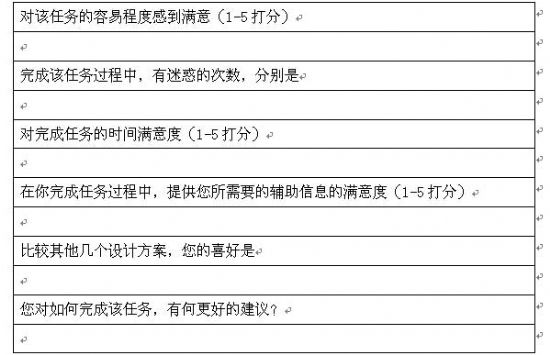
3.4.2.3 測試結果樣板

表格 2 年齡特征

表格 3 性別特征

表格 4 測試用戶1對任務1的測試結果

表格 5 測試用戶1對任務1的問卷調查
3.4.2.4 注意
1) 信息架構和交互設計是完成任務的載體,所以對任務的測試能夠反應信息架構、交互設計的可用性:
a) 是否能發現任務即是檢驗信息架構;
b) 任務過程是否順利、高效即是檢驗交互設計;
2) 測試用戶的獲取分為兩種情況:
a) 對于特定領域的產品(集中監控),如果條件允許,招募1、2個領域專業用戶測試;如果條件不允許,對該產品的PM進行測試;也可以通過講解,使同事對系統有大致的了解,這些同事也能做測試用,測試的任務不能太專業。
b) 對于面向廣大用戶群體的產品(視頻會議、協同),根據用戶調研的成果,在公司內部選擇基本滿足要求的測試用戶。
3) 對于測試任務的設計,采用以下原則:
a) 任務的設計,需要反映任務分析的結果;
b) 用戶需要經常操作的任務、設計師的創新設計需要重點測試;
c) 所測試的任務,要和當前所展示的界面關系密切(任務入口在當前展示界面,或任務在當前展示界面內完成);
4) 可以了解用戶的心智模型,但是不能要求用戶來進行設計;
5) 用戶的測試結果,僅是設計的參考,并不是無條件服從;
6) 目前僅要求進行簡單的用戶測試,如果時間緊,不需要生成文檔,但是在評審的時候能作為設計方案的理由,即測有所用。
4. 總結
視高(seegle)公司在產品設計過程中,不僅堅持以用戶為中心,而且也實施科學的方法為員工創建良好的工作氛圍,真正的貫徹"以人為本"的發展觀。
我們也相信,堅持"以人為本"的視高(seegle)公司必然會得到市場的回報,在企業競爭中嶄露頭角。







 真視通
真視通 億聯
億聯 奧威亞錄播
奧威亞錄播 WAP手機版
WAP手機版 建議反饋
建議反饋 官方微博
官方微博 微信掃一掃
微信掃一掃 PjTime
PjTime